Remote Sketching: Tools and Tips for UX Designers

Back when I worked alongside my team in an office, we'd grab some paper or use a whiteboard to sketch ideas and designs together. It always stretched my brain and rarely looked pretty, but it was a useful method to get alignment quickly without getting bogged down in detail or technology.
These days I’m working from home and sketching together isn't as straightforward as it used to be. I've fallen out of the practice in favour of diagramming in white boarding tools or sketching on my own to share later. I still think there's value in real-time drawing alongside these methods, it just needs to be adapted for remote work.
If you've struggled with the practical aspects of taking visual collaboration digital like I have, here's three different methods I've been trying out.

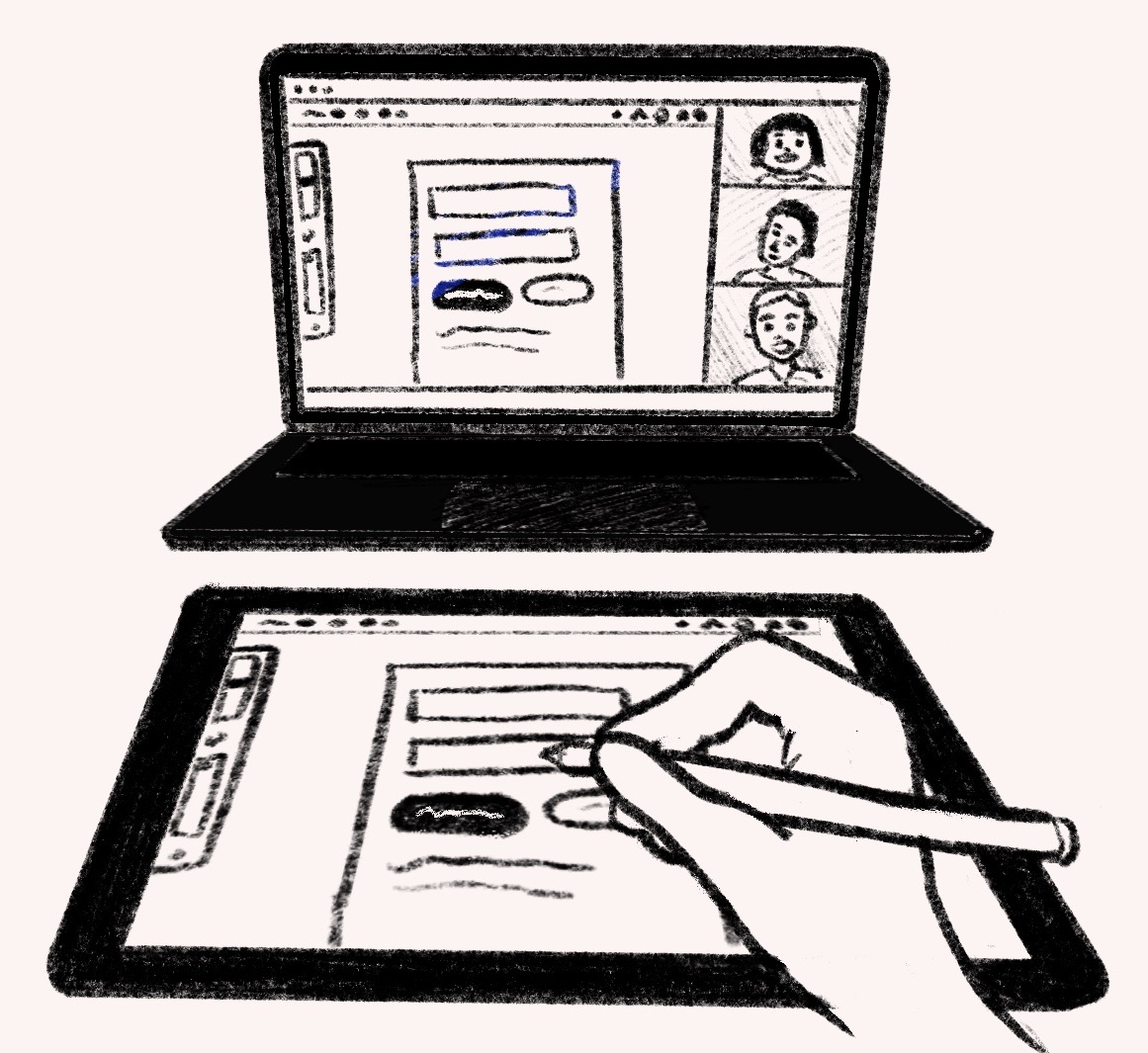
Use a sketching app on a tablet
Procreate on the iPad is my go-to for sketching digitally, so it's where I have the most muscle memory in sketching ideas. I plug in my iPad and use Quicktime with "New Movie recording" of the iPad screen so that it's displaying on my computer, which I can then screen share in Meet or Teams. I'm sure there are similar Android and Windows tablet options that will work too.
Pros:
- An app designed for drawing is going to have some lovely features - especially ideal if you're going to polish the drawing later
- If you already have a tablet, stylus and a drawing app you like, you don't need to buy anything new
- Great for demonstrating or live-sketching individually
Cons:
- This only works if only one person is sketching - it's not easy to collaborate, so can end up feeling one-sided
- Requires sharing a screen shared from the tablet, which feels like an unnecessary step - why can't Meet just share an iPad screen?
- Adding text isn't straightforward on a tablet without a keyboard

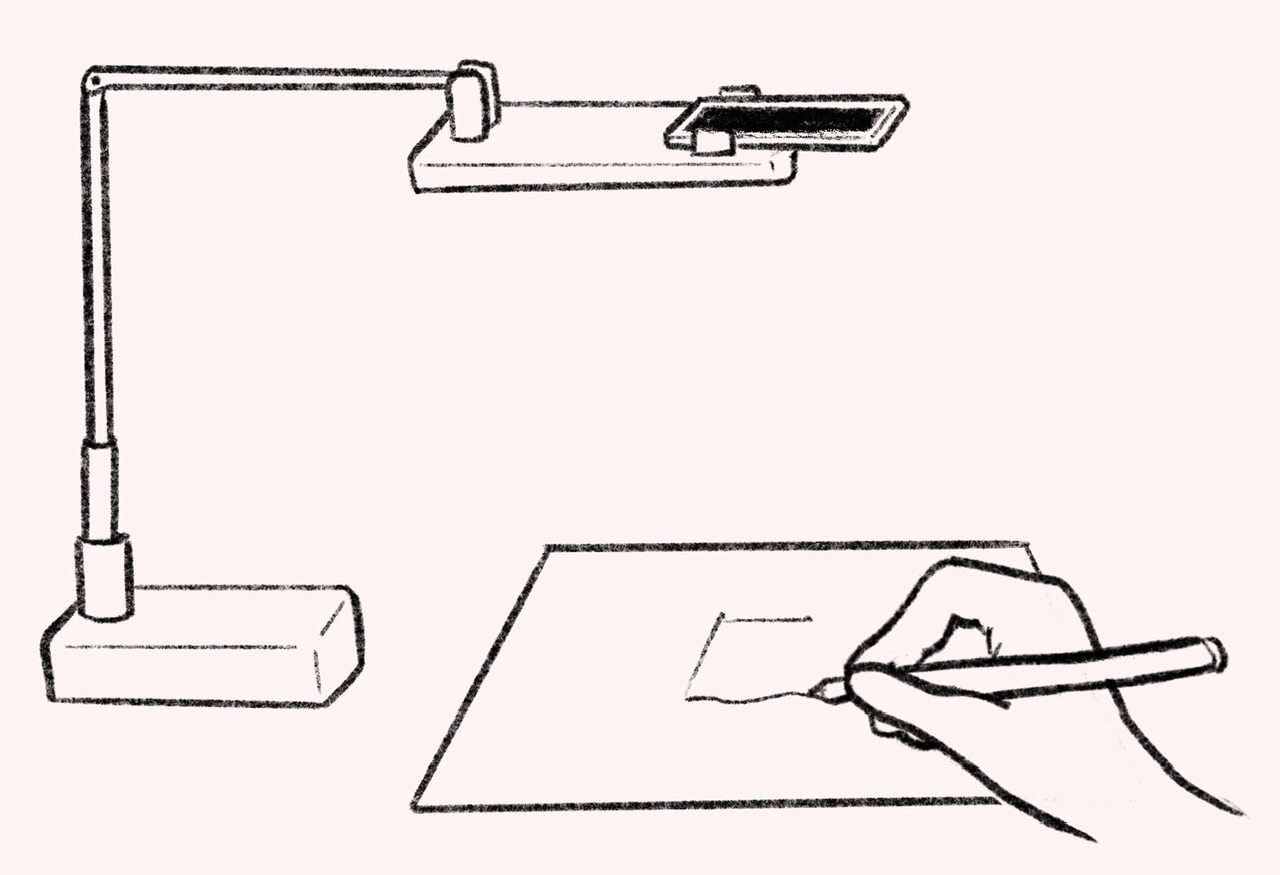
Use a phone or camera
Sometimes going analog just feels right, especially for early ideation. The easiest way I've found to share sketching on paper in real-time is to use my phone pointed down at the page, capturing what my hands are doing as they sketch.
My iPhone 13 mini supports continuity camera, which means it can act as a secondary camera in a video call without any extra software. If your phone doesn't support this or you're using a camera, you can use the Zoom hack or software like Quicktime to bring your camera's view up on your computer screen which you can then screen share.
Getting your phone or camera pointing directly down whilst still allowing you space to draw can be tricky. After trying various hacky solutions, I've stuck with a goose-neck style phone holder or a phone stand, which both allow me to position my phone so that the camera can easily capture an A4 page. If you're using a camera or have other use for it, splurging on a proper tripod with the extra arm for overhead shots might be worth the cost and setup effort.
Pros:
- Gets those traditional pen-and-paper analog vibes
- Captures your hands and materials, not just what you're drawing
- Very seamless if you have continuity camera
- No tablet or digital sketching experience required
- Great for demonstrating or live-sketching individually
Cons:
- Only works if only one person is sketching, or everyone has a similar setup
- Some messing around if you don't have continuity camera
- Extra equipment to hold the phone or camera in position

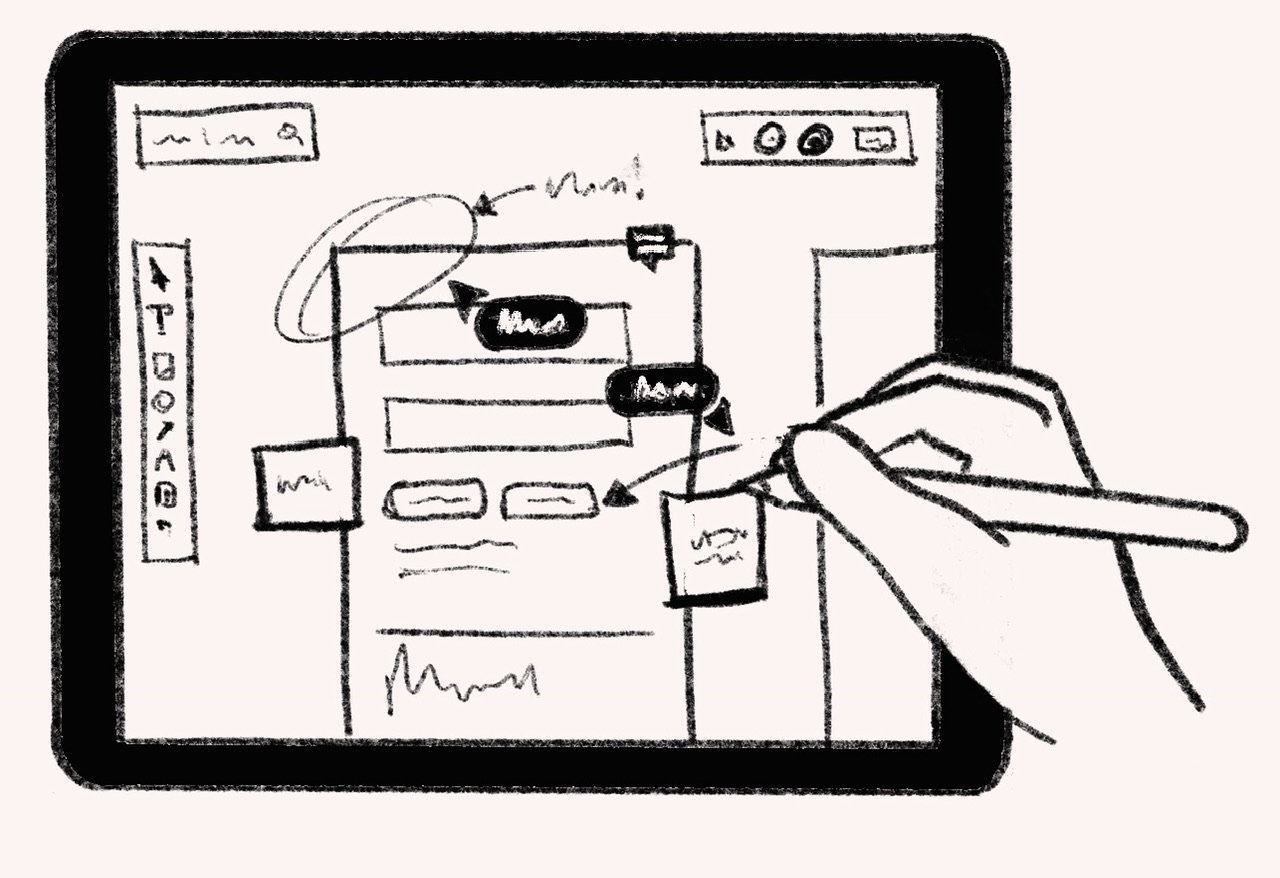
Use a white boarding tool on a tablet
As a user experience designer, these days I spend more of my time in whiteboarding tools like Miro more than I do in drawing or UI design tools. When I'm working with others, often it's in Miro with all of us contributing.
The simplest way I've found to use these tools with a stylus is by using my tablet as a second screen. I can drag Miro over to that screen and use my stylus to draw, touch for gestures, and still use my keyboard and mouse when those make more sense, such as pasting in a screenshot or typing a comment. Others in the board can of course see what you're doing and also edit or draw on the board too in real-time. This should work with any white boarding tool such as Figjam or Jamboard.
I've also started to add illustrations to boards that I'm preparing before a meeting - adding them directly in Miro saves the hassle of having to export them from Procreate.
Pros:
- Much easier to collaborate on a single canvas, even if other participants don't have a stylus
- Easy to paste in screenshots or other reference material to draw on or add notes to
- Easy to add in digital sticky notes, comments, and other whiteboarding things
- Infinite canvas! Never run out of space!
- Drawings are in vector format, so can be resized, recoloured and edited without quality loss
Cons:
- Whiteboarding tools have more limited drawing features than a dedicated app
- Depends on what whiteboarding tool you have access to - some work better than others for this
- Sometimes laggy when sharing over a video call, which can be disorienting when working quickly
- I've found Using an iPad as a second screen sometimes struggles a bit with the connection, which is a risk when presenting

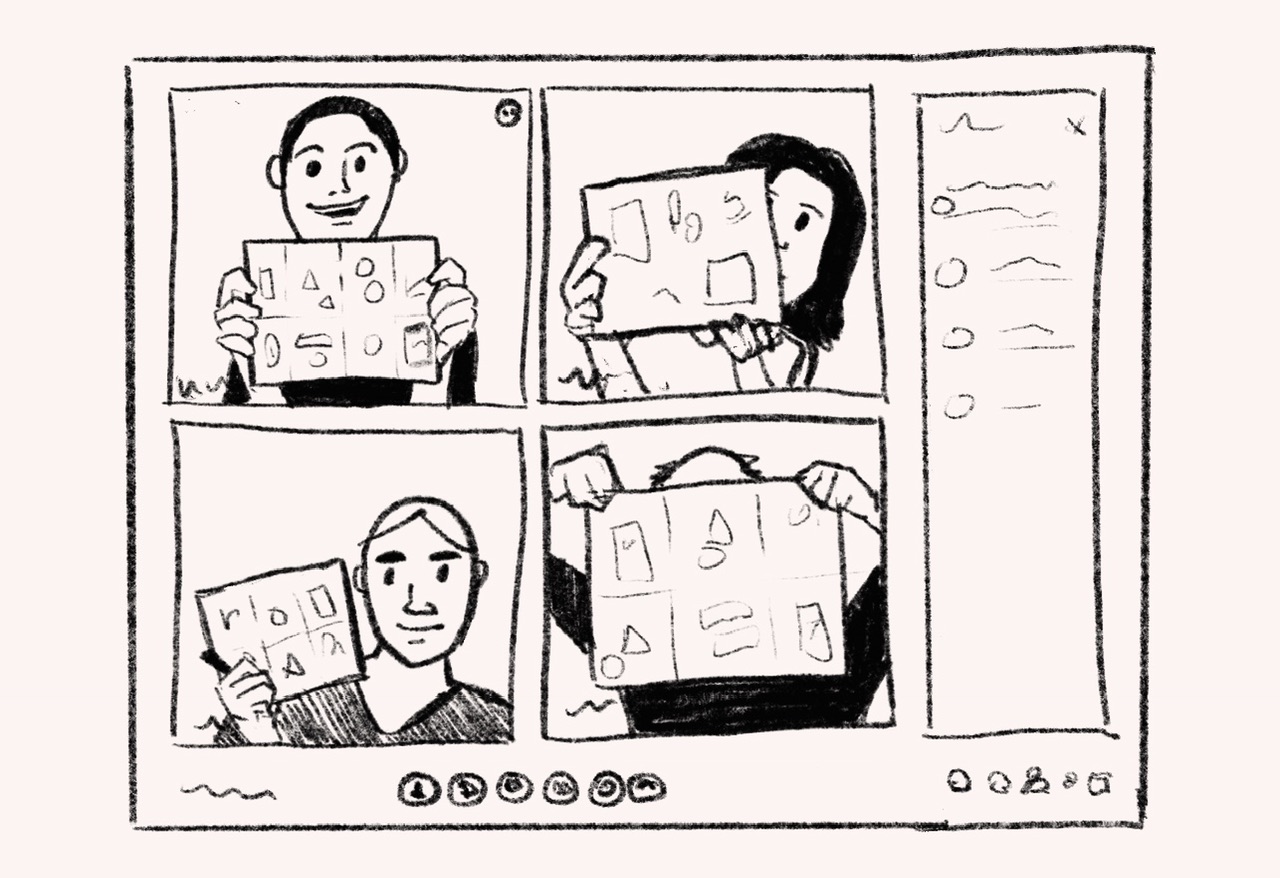
Sketch and share
Sometimes it makes more sense to sketch ideas separately, then come together to talk through them. Although this won't show drawings happening in real-time, it does give space for everyone to get a chance to draw and come up with ideas independently without any one person dominating the discussion.
To make this work digitally, participants can take a photo to email to a facilitator to share or post in a white boarding tool.
Pros:
- No special equipment required, just pen and paper and a phone to take a photo
- Everyone can participate and contribute
- Great for individual ideation workshops like Crazy 8s
Cons:
- Loses the momentum of talking through an idea visually as you develop it, as sketches aren’t shared in real time
- Not everyone feels comfortable participating in this type of workshop where they have to draw
To wrap up, remember that sketching together won’t make sense for every meeting, and all of the ideas I’ve suggested have their strengths and weaknesses. Visual collaboration with sketching is just one more technique in your UX toolbox to use when the situation calls for thinking outside of the box. Happy sketching!