My Obsidian workflow
I try to hold myself back from going too far down the rabbit hole of trying out too many different apps in search of the "perfect" one, to avoid Procrastination through process. But I had a few specific things I wanted for this website:
- A markdown editor to write and edit notes
- To be able to push what I've written live to my site
- To be able to do these things on a laptop, iPad or even on my phone
The last point, being able to complete the whole process on a mobile device, is important to me because I try my best to not open my laptop once I've closed it at the end of my work day. As someone who works from home, in their bedroom, I need to have some separation between work and hobbies (some of which do somewhat resemble my work, which makes the distinction even harder).
My other cross-platform note-taking tools, Bear and Notion, aren't great at opening existing files and editing where it exists - they just create a new copy in their own system. VSCode is serving me well for any bits of coding I need to do, but there isn't an equivalent app for mobile devices.
The solution I've found is Obsidian, a note-taking app that's really built around a knowledge management system workflow and is also very extendable through community plugins. It's not quite as slick a writing experience as Bear, and not quite as powerful as Notion, but it does allow me to open my website files (stored in iCloud) as a "vault" of notes that I can edit and publish using a plugin.
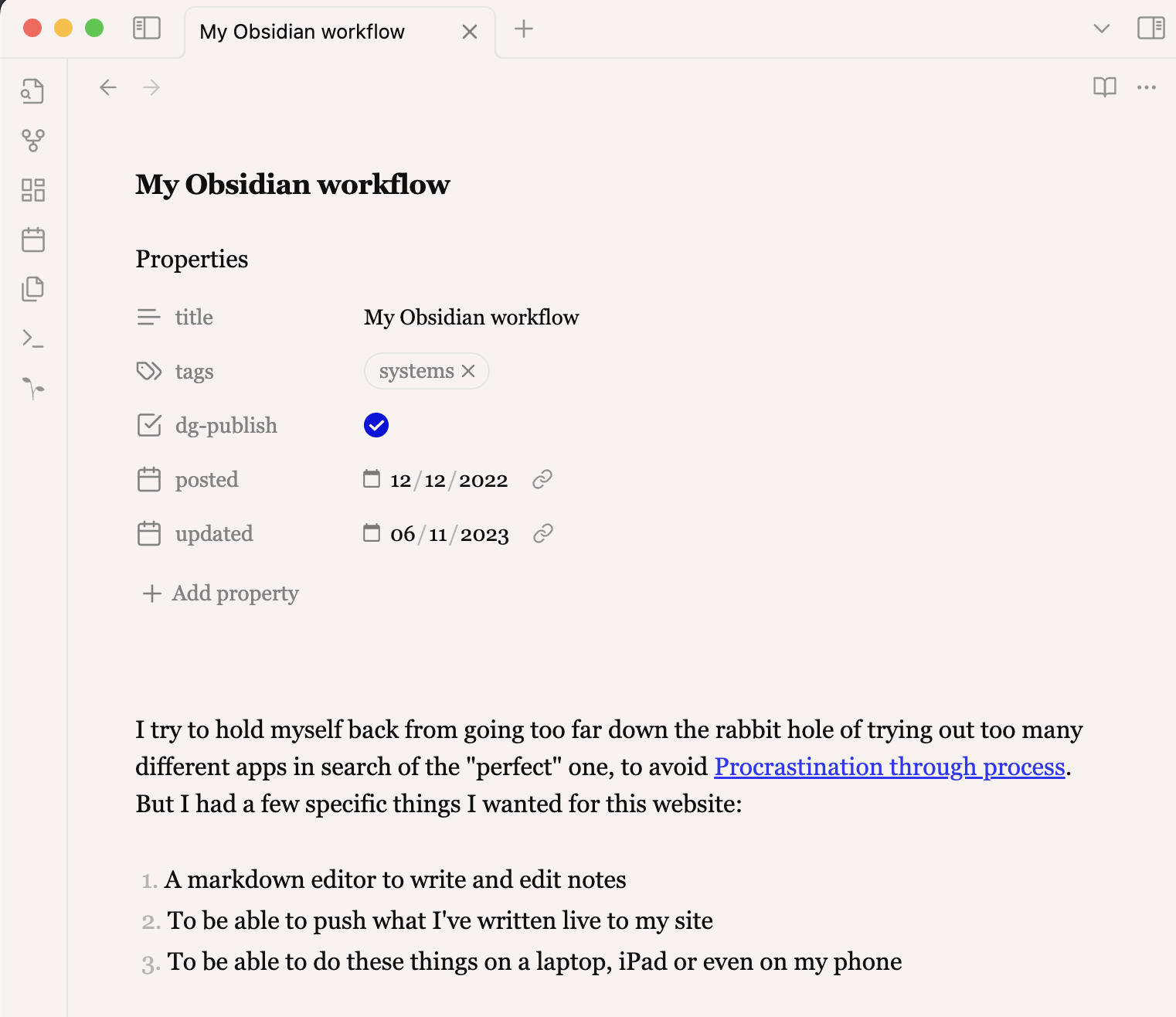
 A screenshot of this post in Obsidian. How meta!
A screenshot of this post in Obsidian. How meta!
Here's my workflow for adding a new notes at the moment:
- Fire up Obsidian and start a new note, which I've set up to add to a Drafts folder.
- Insert a template containing the standard frontmatter.
- Write the thing, using Markdown, and insert any images. My Obsidian theme is set to roughly mimic my website, to get a feel for how it will look.
- Open the Digital Garden Publication Centre in Obsidian and send it live, along with any index pages that might have been updated.
- Check and make sure it looks okay!
Previously
I used a Jekyll Digital Garden theme with the Obsidian Github Publisher plugin to publish, but sadly the two were not completely compatible and now I'm much happier with this solution.
Even longer ago I used Wordpress for many years, until the cost of hosting and truly awful mobile editing experience drove me to static site generated sites.